Dans cet article, je vais parler de l’étape de design dans la création d’un site web. Il s’agit de l’étape la plus plaisante car elle comporte un aspect ludique, mais elle est également la plus complexe dans la mesure où il existe une part de subjectivité sur le résultat à laquelle il faut savoir associer une technicité, voir une certaine psychologie.
Après avoir lu cet article, vous comprendrez mieux l’étape de la conception telle que je la pratique. Vous trouverez également un exemple concret tiré d’un récent projet client.
C’est quoi le Web Design ?
Le web design, visual design ou tout simplement design est un maillon indispensable de la chaine créative digitale. Il consiste à combiné les éléments écrits et graphiques dans le but de créer un message convaincant en ligne pour les clients potentiels.
L’objectif du web designer (celui qui créer le design du site) est de savoir capter l’attention des internautes. Pour cela, il doit maitriser le marketing et bien connaitre la cible visée afin de proposer une identité visuelle cohérente tout en prenant compte de l’ergonomie ainsi que du mode de navigation (mobile, tablette…). Il doit savoir allier un savoir faire très technique et des compétences créatives forte pour offrir la meilleure expérience possible aux visiteurs.
1 – Chercher & trouver l’inspiration
La première étape consiste à recueillir un maximum d’informations et à identifier les objectifs et les valeurs de l’entreprise. Il est important de connaitre la clientèle cible, en effet, on ne s’adressera pas de la même manière à des adolescents qu’à des personnes âgées par exemple.
Je commence donc par regarder les sites des entreprises concurrentes pour voir en quoi elles se distinguent, je recherche des motifs de couleurs, des formes. Souvent, les grandes entreprises disposant d’une équipe marketing investissent des sommes considérables pour décider de la palette de couleurs à adopter, des formes à créer et de la manière de les organiser sur un site. En nous inspirant, nous tirons « gratuitement » profit de ce qu’elles fabriquent.

Une des phases très importantes du processus de conception consiste à déterminer le bon texte, les bonnes images, la police… Tout en considérant l’optimisation pour les visiteurs mais aussi pour les moteurs de recherche. Pour cela, je me rends sur Pinterest pour m’inspirer de nombreuses créations, photos… Il m’arrive aussi de jeter un coup d’oeil sur dribbble.
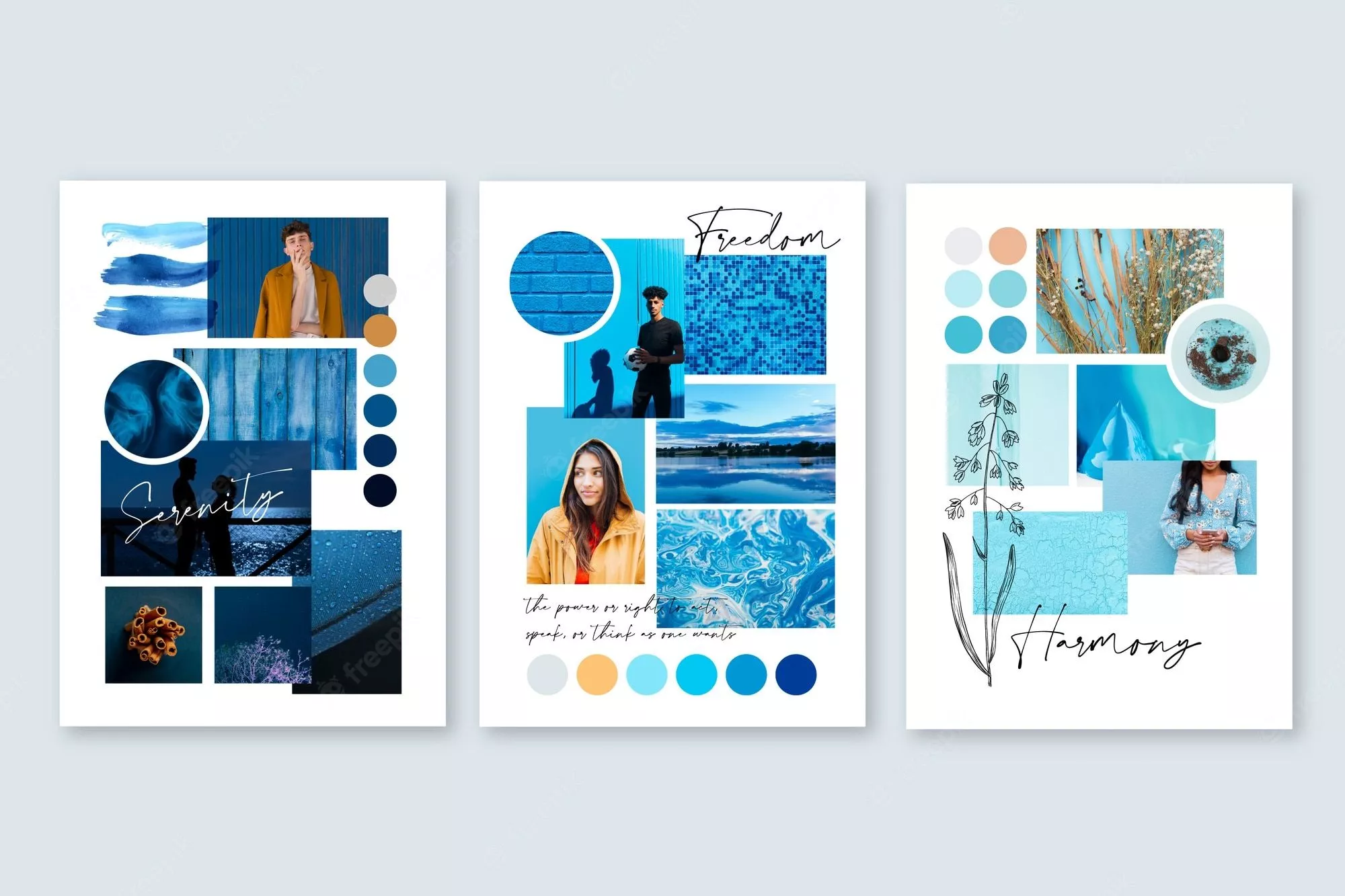
Une fois toutes ses informations récoltées, je suis en mesure de créer un moodboard qui va représenter très grossièrement le visuel de l’entreprise avec les couleurs, le types d’images qui pourraient servir d’inspiration, les polices…
2 – Assemblage & essais
Une fois le moodboard constitué, je suis en mesure de me consacrer au véritable exercice de conception qui consiste à assembler tous les éléments connus (couleurs, images, textes, polices…) et de créer un ensemble qui saura capter l’attention des visiteurs par son apparence et son ergonomie par une expérience utilisateur bien pensée.
Il est important de ne pas se contenter de créer un « joli » site. Il faut garder à l’esprit l’expérience de l’utilisateur afin d’offrir la meilleure expérience possible aux visiteurs. Il est primordial de garantir que tout le contenu soit suffisamment contrasté, par exemple, de disposer d’un type et d’une taille de police appropriés pour être parfaitement lisible en toutes circonstances. Il est également essentiel de savoir exploiter les couleurs en relation avec le comportement que l’on veut faire adopter au visiteur, il faut éviter de mettre le client dans l’incompréhension devant un design. Le design doit guider le visiteur avec aisance précisément là où l’on veut le mener. Il est parfois nécessaire de faire des compromis esthétiques en faveur d’une UX qui à fait ses preuves.
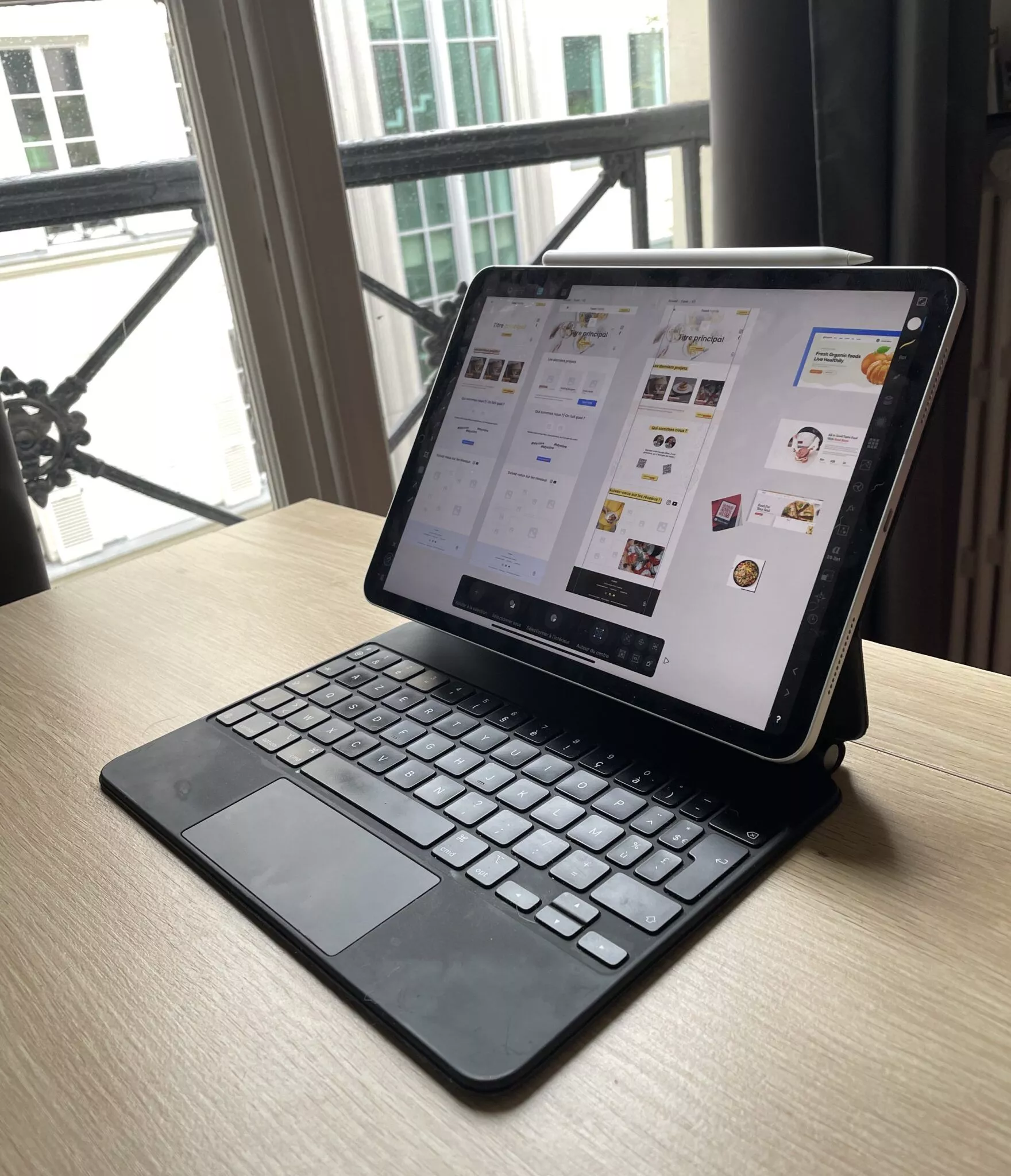
Je travaille principalement avec l’outil Affinity Designer pour la création de graphiques et de designs. Je l’utilise depuis de nombreuses années pour réaliser mes maquettes sur ma tablette tactile à l’aide du stylet.
Il serait facile de reproduire d’autres sites. Le client pourrait en être satisfait. Mais ce site ne disposerait pas de sa propre image, sans mentionner les éventuels litiges qui en découleraient. Cela reviendrait un peu à servir un plat réchauffé dans un restaurant. Je ne travaille pas de cette façon.

J’ai le profond désir de satisfaire mes clients et c’est pourquoi je veille toujours à proposer un contenu original et qualitatif, sans copier-coller de modèles prédéfinis. C’est un petit effort au départ, mais c’est largement bénéfique sur le long terme.
3 – Proposition & Itérations
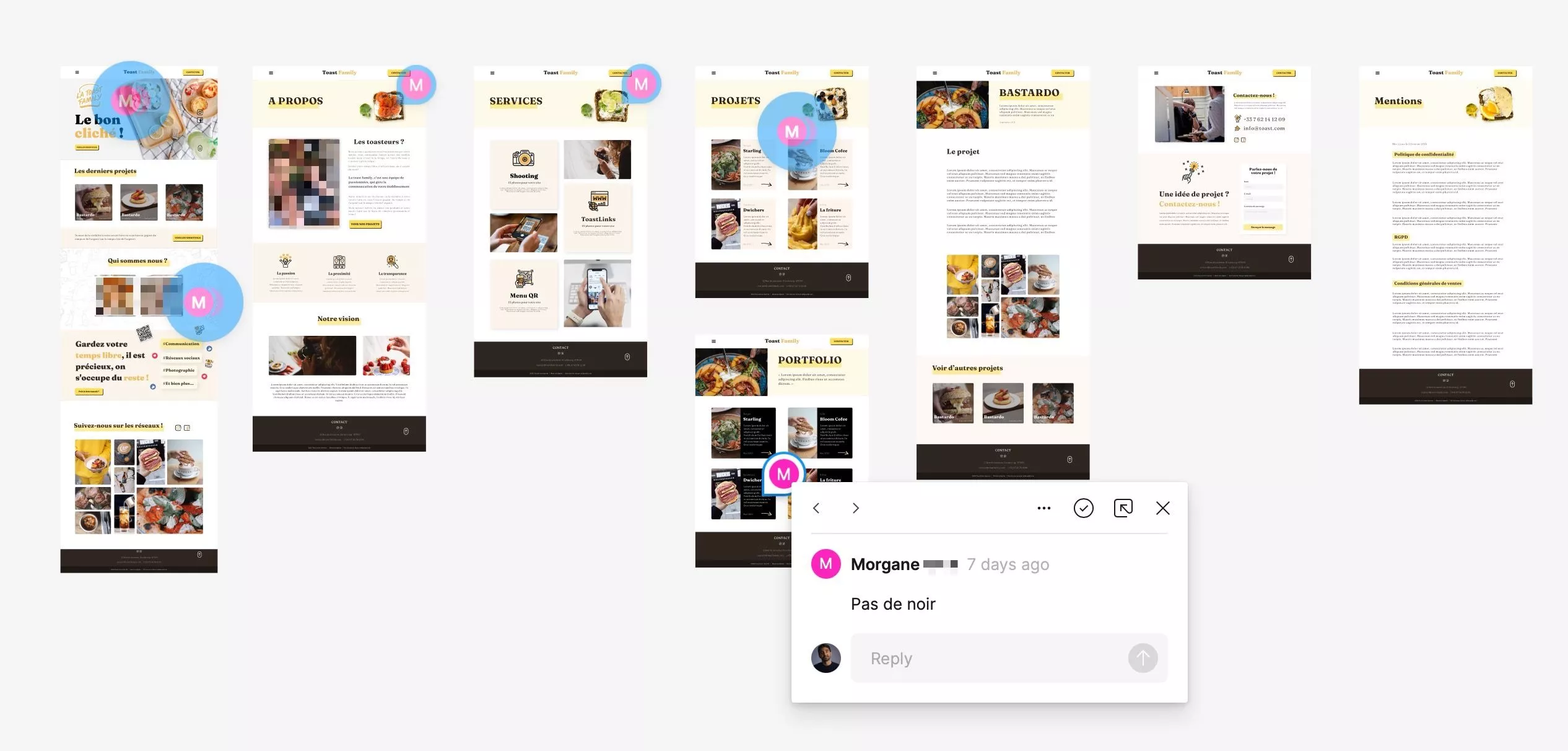
Une fois le design créé, il est envoyé au client pour qu’il donne son avis sur le design. Je produis généralement deux versions afin de disposer d’un point de comparaison qui facilitera mon interprétation des exigences du client.
Une fois son avis pris en compte, je réalise une deuxième version en vue de recueillir une nouvelle appréciation… et cette étape est répétée autant de fois que nécessaire jusqu’à la validation du client.

En bref
Le web design est donc l’étape qui consiste à combiner tous les éléments graphiques et de créer un message véhiculant les valeurs de l’entreprise pour susciter l’intérêt chez les visiteurs.
Le web designer est un « technicien créatif », il doit se montrer versatile et maitriser les aspects marketings et psychologiques mais aussi savoir être force de proposition dans le but de créer la meilleure experience utilisateur.
Le web design est un processus qui reste complexe. Cependant je suis persuadé que cette méthode décrite est la meilleure pour créer des sites qui capte l’attention et atteignent leurs objectifs. (Mes clients en sont pour l’instant tous satisfaits ! :)).