Un référencement de qualité, des visiteurs plus nombreux et une augmentation importante du taux de conversion sont des variables qui peuvent-être influencées de façon simple si on prête attention au Google Core Vitals (Signaux Web Essentiels).
Le référencement des sites internet sur Google dépend directement des Core Web Vitals car ils sont pris en compte par l’algorihme de Google.
Par conséquent, des signaux non ou mal interprétés, peuvent conduire à pénaliser votre site par Google et faire régresser votre référencement.
À travers cet article, je vous explique de façon simple et concise ce que sont les Google Core Vitals, comment les interprétés correctement et les améliorés.
C’est quoi les Google Core Vitals ?
Le moteur de recherche Google s’est donné comme objectif de classer les sites en fonction de leur pertinence et de leur accessibilité. Ceci afin que n’importe quel utilisateur puisse accéder facilement à l’information recherchée.
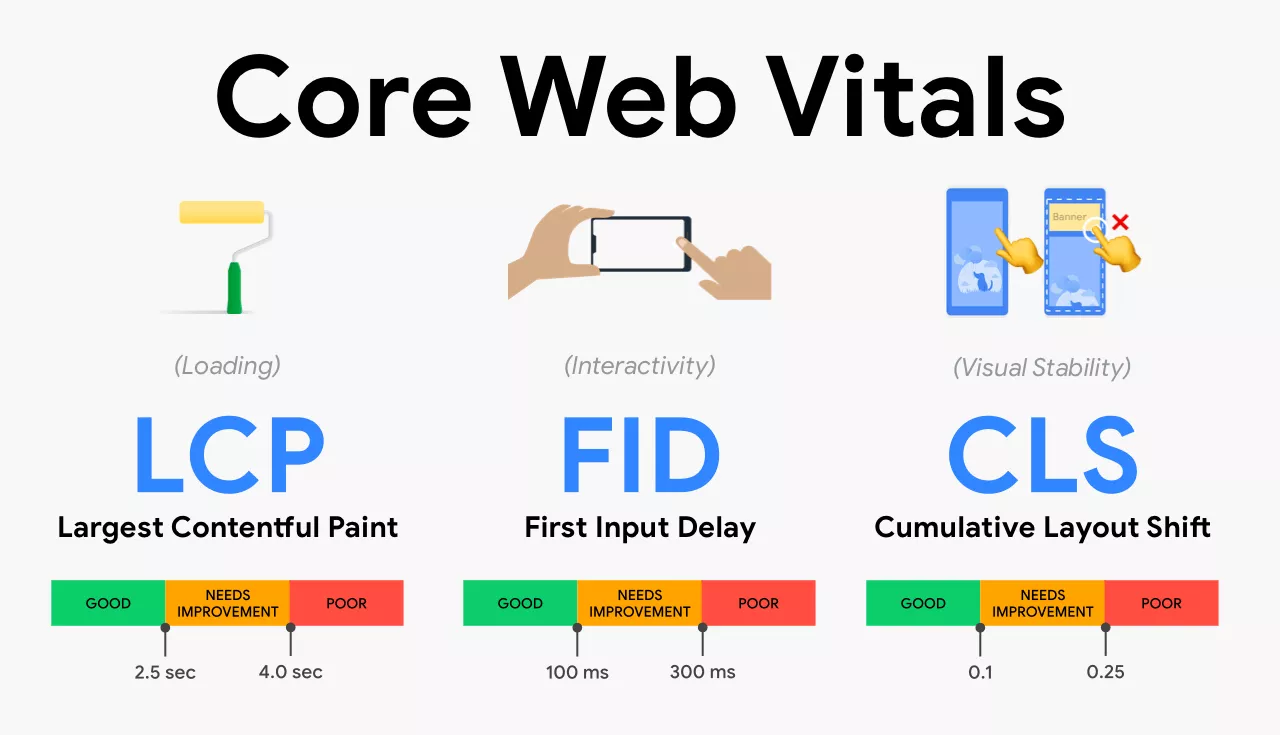
Les Core Web Vitals (Signaux Web Essentiels) sont 3 indicateurs mesurant la qualité de l’expérience visiteur sur votre site internet.
Ces signaux de mesures se focalisent sur le temps que met une page web à s’afficher dans le navigateur de l’internaute, la qualité de l’interaction et la stabilité des éléments visuels d’une page pendant son chargement.

Le Largest Contenful Paint
Le Largest Contenful Paint est une mesure du temps nécessaire pour afficher l’élément le plus grand d’une page. (Souvent il s’agit d’une image de couverture)
Pour faire simple, le LCP mesure la vitesse de chargement perçu par un visiteur sur votre site internet.
Un LCP inférieur à 2,5 secondes. Entre 2,5 et 4 secondes, votre page a besoin d’amélioration. Si votre LCP est supérieur à 4 secondes, Google considère que votre performance est mauvaise et pénalisera votre référencement.
Le First Input Delay
Le First Input Delay est une métrique des Core Web Vitals mesurant le temps que met un utilisateur à interagir avec votre page internet.
Pour faire simple, le FID analyse combien de temps il faut à vos visiteurs pour cliquer sur un lien, un bouton, remplir un formulaire ou consulter un média.
Cette fois, le First Input Delay ne se mesure pas en secondes mais en millisecondes ! En dessous de 100 ms vous êtes bon, au-dessus de 300 la performance de votre page est médiocre.
Le Cumulative Layout Shift
Le Cumulative Layout Shift est un indicateur qui permet de mesurer la stabilité du contenu d’une page web.
Dans les faits, le CLS mesure les changements inattendus que subis un internaute pendant le chargement d’une page.
Une des mauvaises pratiques les plus courantes est l’affichage intempestif d’une pub ou des cookies au cœur d’un contenu.
Bénéfices
Si on met en place des mises en actions dans le but d’optimiser ses signaux, on peut constater un impact réel des Core Web Vitals sur l’activité commerciale des sites.
Les dernières études de cas publiées par Google montrent
- Zalando : réduire de 100ms le temps de chargement des pages a entraîné une hausse de +0.7% des revenus par session
- Vodafone (Italy) : réduire de 31% le LCP du site a entraîné une hausse de 8% des ventes
- Tokopedia : une amélioration de 55% de LCP a impacté le durée moyenne des sessions qui ont augmenté de +23%
Comment les optimiser ?
Il est important de mettre en place des outils pour monitorer et éviter la dégradation des Core Web Vitals et conserver un haut niveau de performance.
L’outil Google PageSpeed insights permet de tester une page web et liste les points d’amélioration. Les termes utilisés par cet outil sont techniques et demandent une certaine expertise en langage Web (CSS, HTML, JS).
Compte tenu de la technicité de ces critères de positionnement, le rôle du développeur dans l’optimisation d’un site web en tenant compte des Core Web Vitals est déterminant.
De part mon expérience avec mes clients, voici quelques pistes d’amélioration que j’ai constaté sur de nombreux sites :
- Optimisation des images (compression, WebP, Lazy Loading, dimensionnement);
- Optimisation du chargement des ressources JavaScript et CSS;
- Mise en cache navigateur;
- Minifier les ressources HTML, CSS et JavaScript.
En Bref
Les Core Web Vitals permettent donc d’évaluer l’expérience utilsiateur ressentie en fonction de trois critères qui sont : la vitesse de chargement, l’interactivité et la stabilité des pages (pas de bugs ou d’événements innatendus).
Ils servent essentiellement de leviers de différenciation pour départager des sites de qualité comparable.
En bref, ils procurent un avantage concurrentiel indéniable sans pour autant bousculer les fondements du référencement.
Ils sont donc essentiels, mais ils ne vous évitent pas de proposer des contenus à forte valeur ajoutée et de veiller à l’optimisation des (nombreux) autres leviers de référencement !
Vous souhaitez en savoir plus sur les « Core Web Vitals » ?
Akli G. réalise des audits de performance prenant en compte les « Core Web Vitals ».